Vektorgrafik oder Rastergrafik (Pixelgrafik) - was ist was und wo liegen die Unterschiede?
 OpenClipart-Vectors
https://pixabay.com/de/vectors/blöcke-kurve-hügel-mathematik-1293330/
Pixabay License
OpenClipart-Vectors
https://pixabay.com/de/vectors/blöcke-kurve-hügel-mathematik-1293330/
Pixabay License
Wer sich mit Bildern beschäftigt und solche auch in Texte einbinden oder weiterverarbeiten will, wird früher oder später neben Rastergrafiken auch auf (skalierbare) Vektorgrafiken stoßen. Spätestens dann stellt sich die Frage, was man darunter versteht und wann man welche Form einsetzen sollte.
Gehen wir die Fragen also der Reihe nach durch:
Was versteht man unter Rastergrafiken?
Wenn man auf Wikipedia nachsieht findet, man dort für den Begriff "Rastergrafik" folgende Definition:
"Eine Rastergrafik, auch Pixelgrafik (englisch raster graphics image, digital image, bitmap oder pixmap), ist eine Form der Beschreibung eines Bildes in Form von computerlesbaren Daten. Rastergrafiken bestehen aus einer rasterförmigen Anordnung von so genannten Pixeln (Bildpunkten), denen jeweils eine Farbe zugeordnet ist. Die Hauptmerkmale einer Rastergrafik sind daher die Bildgröße (Breite und Höhe gemessen in Pixeln, umgangssprachlich auch Bildauflösung genannt) sowie die Farbtiefe." (http://de.wikipedia.org/wiki/Rastergrafik; 16.03.2016)
Vereinfacht kann man sich also Rastergrafiken als eine Aneinanderreihung von farbigen Pixeln (Punkten) in Zeilen und Spalten vorstellen. Je mehr solcher Pixel innerhalb eines bestimmten Bereichs liegen, desto besser ist die Auflösung des Bildes - desto schärfer wirkt es.
Was sind die Vor- und Nachteile einer Rastergrafik?
Die Vorteile einer Rastergrafik liegen in ihrer detail- und farbgetreuen Darstellung. Man denke hierbei nur an Fotos. Allerdings ist die Qualität einer Rastergrafik sehr stark von der Auflösung abhängig, also davon aus wie vielen Pixeln sie besteht. Ist die Auflösung nicht hoch genug (besteht das Bild also nicht aus genügend Pixeln), kann es zum sogenannten Treppeneffekt kommen, d.h. dass Kreise zum Beispiel nicht mehr rund wirken, sondern "eckig". Bei Vergrößerungen von Rastergrafiken kann es neben diesem Treppeneffekt zusätzlich zu Farbfehlern kommen, da die einzelnen Punkte bei einer Vergrößerung interpoliert (hochgerechnet) werden. (Beispiel weiter unten)
Was versteht man unter (skalierbaren) Vektorgrafiken?
Wenn man auf Wikipedia nachsieht findet, man dort für den Begriff "Skalierbare Vektorgrafiken" folgende Definition:
"Scalable Vector Graphics (SVG, englisch für skalierbare Vektorgrafik) ist die vom World Wide Web Consortium (W3C) empfohlene Spezifikation zur Beschreibung zweidimensionaler Vektorgrafiken." (http://de.wikipedia.org/wiki/Scalable_Vector_Graphics; 16.03.2016)
Bei skalierbaren Vektorgrafiken setzen sich die Bilder also aus verschiedenen fest definierten geometrischen Objekten (etwa Linien, Kreisen, Polygonen) zusammen.
Was sind die Vor- und Nachteile einer Vektorgrafik?
Da Vektorgrafiken aus einzelnen geometrischen Objekten und nicht mehr aus einzelnen Pixeln bestehen, ist ihr großer Vorteil, dass man bei dieser Art der Darstellung ein Bild stufenlos beliebig vergrößern oder verkleinern kann, ohne dass es dabei unscharf wird (Beispiel weiter unten). Die Zerlegung in geometrische Objekte bedingt aber auch den größten Nachteil dieser Darstellungsart, denn nicht jedes Bild lässt sich verlustfrei in geometrische Objekte zerlegen - man denke hier nur an seine Urlaubsfotos.
Wann sollte man jetzt welche Darstellungsform verwenden?
Bei der Arbeit mit Fotos oder detailreichen Bildern ist sicher die Rastergrafik zu bevorzugen, da Bilder mit vielen Details kaum in geometrische Objekte zu zerlegen sind. Man sollte sich aber immer der Probleme bewusst sein, die bei der Vergrößerung solcher Bilder entstehen können. Vektorgrafiken verwendet man immer dann, wenn die Bilder nicht zu viele Details aufweisen (etwa Logos, Plakate, Cliparts) und man diese auch gerne beliebig vergrößern möchte.
Kann man Bilder in die jeweils andere Darstellungsart umwandeln?
Vektorgrafiken können ganz leicht in Rastergrafiken umgewandelt werden, es muss nur ein Raster über die Vektorgrafik gelegt werden. Umgekehrt ist es schon schwieriger - zumindest, wenn die Umwandlung ohne Verluste erfolgen soll, da es, wie bereits beschrieben wurde, nicht immer einfach ist eine Grafik in geometrische Objekte zu zerlegen. Es kommen aber immer mehr Vektorgrafikprogramme auf den Markt, die auch hier bereits gute Ergebnisse erzielen können.
Zum Abschluss sind hier noch zwei Beispiele, in denen die Unterschiede bei Vergrößerungen sichtbar werden.
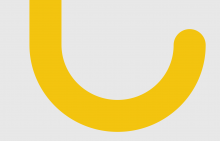
Originalbild:
Beispiel 1: Vergrößern einer Vektorgrafik
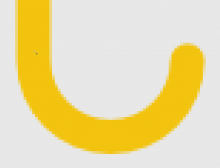
Beispiel 2: Vergrößern einer Rastergrafik